Dialogsは、シンプルで一貫性のあるダイアログ表示インターフェイスを提供します。Dialogsはユーザ自身が操作するため、特に追加パーミッ ションを必要としません。Facebook、ウェブサイト、モバイルなど各環境で動作します。後述するURLを生成しするか、いずれかのFacebook Platform SDKのヘルパーメソッドを使うことで、アプリケーションにDialogsを実装できます。
- JavaScript SDKのFB.uiメソッド.
- iOS SDKのdialogメソッド.
- Android SDKのdialogメソッド.
すべてのDialogにはメソッド名とパラメータがあります。Dialog表示のURLは、以下のURLから始まります。
http://www.facebook.com/dialog/
その後にDialog名とパラメータが続きます。例えば、ユーザにウォール投稿を促す場合にはFeed Dialogに必須パラメータを渡します。
http://www.facebook.com/dialog/feed?
app_id=123050457758183&
redirect_uri=http://www.example.com/response/
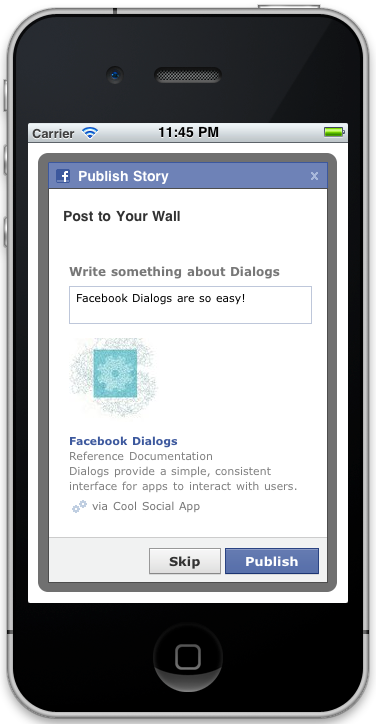
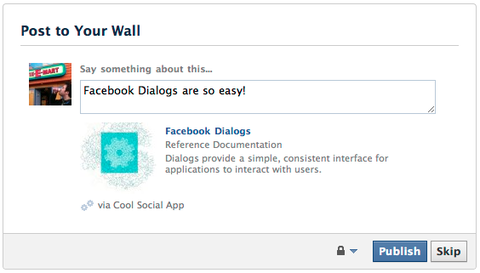
ここをクリックして上記URLを試してみてください。以下のようなDialogが表示されます。まだユーザがFacebookにログインしていなかった場合には、Dialogが表示される前にログインを促されます。
全部のPlatform Dialogには、共通のパラメータがあります。
| Name | Is Required | Description |
app_id | 必須 | アプリケーションID |
redirect_uri | 必須 | Dialogのボタンを押した後にリダイレクトするURL |
display | No. Default is page必須ではない。デフォルト値はpage | Dialogの表示モード。page, popup, iframe, touch, wapのいずれかです。iframeを指定する場合には、有効なaccess_tokenを渡してください。access_tokenの取得方法は以下をご覧ください。 Authentication guide |
Display Modes
Platform Dialogは、webだろうとmobileだろうと、諸々のディスプレイ方法でシームレスに動作するよう作られています。
page:デフォルト値です。Facebookのヘッダとフッダを含むフルページで表示されます。デスクトップもしくはノートパソコン上のwebブラウザでフルページでのリダイレクトを行う場合に最適です。popup:400 x 580px以下のサイズでのブラウザ上でのポップアップ表示です。外部サイト(訳注:Facebook上のアプリではない)での表示に最適です。iframe:Dialogをlightbox風のiframeで表示します。クリックジャックのリスクのため、特定のDialogでのみ有効で、有効なaccess_tokenが必須です。
Facebookキャンバスページでは、Dialogはiframeアプリケーションでのみ扱えます。FBMLアプリケーションでは、数パターンのDialogがspecific FBJS methodsを通じて使用可能です。
Mobile Display Modes
モバイル端末でユーザにDialogを表示するには、Dialog表示のURLのサブドメインをwwwからmに切り替えます。ユーザエージェントに応じて、Facebookがデフォルトで最適な表示に切り替えます。その選択を上書きするには、2種類ある表示モードの一つを特に指定してください。
touch:スマートフォン端末(iPhone,Androidなど)での表示用です。小型スクリーン(たとえば7インチ以下)のタブレットでも利用してください。wap:Nokia 7500など用の、プレーンHTML(JavaScriptなし)での表示です。
たとえば、Feed Dialog表示のURLは以下の通りです。
http://m.facebook.com/dialog/feed?
app_id=123050457758183&
redirect_uri=http://www.example.com/response/&
display=touch
それ以外にもパラメータを指定すると、以下のようになります。